Alors j’avais écrit un script pour « prendre soin de ses contacts » et demandé comment il pourrait être mis en ligne, @C.Clement m’avait aidé à le reprogrammer (pour qu’il soit plus efficace), puis comme j’en ai discuté sur le forum technique on m’a dit qu’il faut interroger directement le serveur wot-wizard dans son langage.
J’ai donc écrit aujourd’hui une requête GraphQL qui fait le bilan de ses contacts (dates limites de certifs, référents ou pas, « qualité », etc…)
Maintenant ça donne un joli résultat, mais le truc c’est qu’il y a beaucoup d’informations, et comment les afficher bien?
Ce que j’avais pensé, c’est d’avoir quelque chose qui va donner pour chaque membre qu’on cherche:
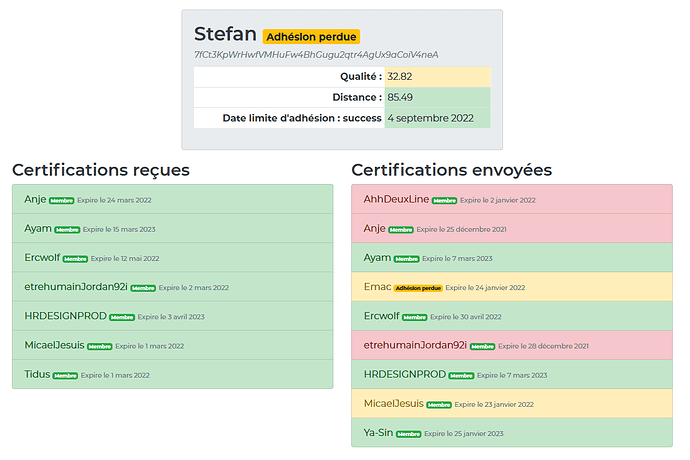
- son pseudo
- sa clé publique
- son statut membre ou autre
- s’il est référent
- la date à laquelle il peut envoyer la prochaine certif
- ses certifs en cours
- sa date limite d’adhésion
- sa « qualité »
- un bilan des certifs reçues avec la limite de l’expiration par manque de certifs, et l’expiration de chaque certif
- puis cherche dans les certifés et certificateurs de ce membre, les mêmes paramètres
Ça donnerait une vue un peu arborescente, il pourrait y avoir des couleurs (vert, jaune, orange, rouge), des logos (parchemin pour adhésion, stylo pour certif, etc…) pour que d’un coup d’oeil on voie ce qu’il se passe.
Maintenant cette idée de « soin » (où on pourrait mettre des notifications) ne pourrait être qu’une partie de ce projet de client wot-wizard plus large.
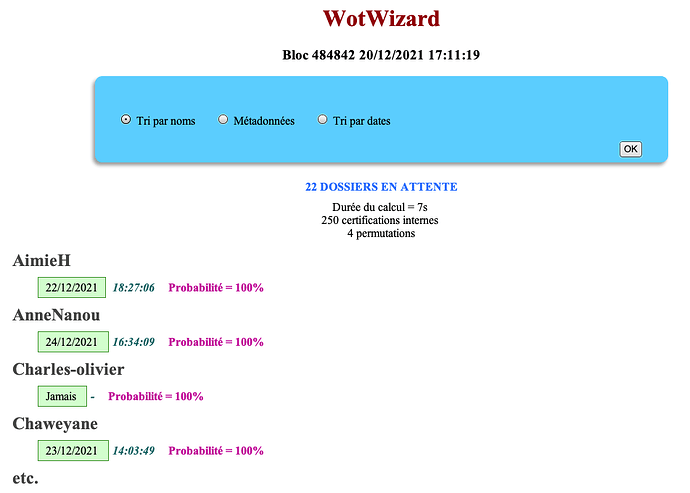
G1monit est bien, mais il lui manque ce qu’a wot-wizard: savoir avec quelle probabilité un entrant va devenir membre et quand ( WotWizard ). Ça va sûrement changer par la suite avec l’abandon de la piscine dans les prochaines versions de duniter, mais en attendant ça peut être bien de le savoir.
Les fonctionnalités de wot-wizard pourraient dans cette interface être groupées en « ateliers », ce que je vois « d’important » (à mes yeux!), c’est:
- les nouveaux, leur entrée, et les certifs qui y correspondent (équivalent de wot-wizard)
- prendre soin de ses contacts / avoir un bilan sur un membre
- avoir des graphiques des nombres de membres, des membres référents, des certifs par jour, des transactions, etc…
- voir dans quels réseaux de certificateurs il y a beaucoup de pertes de statut de membre ou d’entrées
Et est-ce que pour accéder à plus de détails il est bien de cliquer, d’avoir un résumé en survolant avec la souris? (je ne m’y connais pas assez!)