Bonjour !
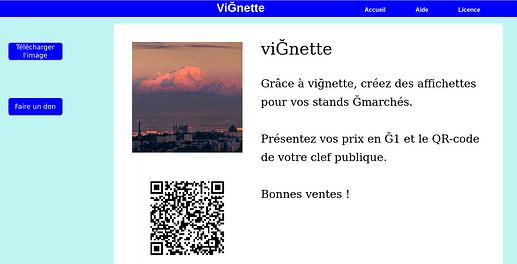
J’ai l’honneur de vous présenter ViĞnette, petit site sans prétention qui vous permettra de créer des affichettes pour vos stands sur les Ğmarchés. Elle affiche également le checksum de la clef publique, pour éviter les fautes de frappe si des gens veulent recopier la clef publique à la main.
J’ai créé ce site pour apprendre le Javascript, il y a quelques bugs identifiés et certainement des maladresses, mais rien de grave.
tuto rapide :
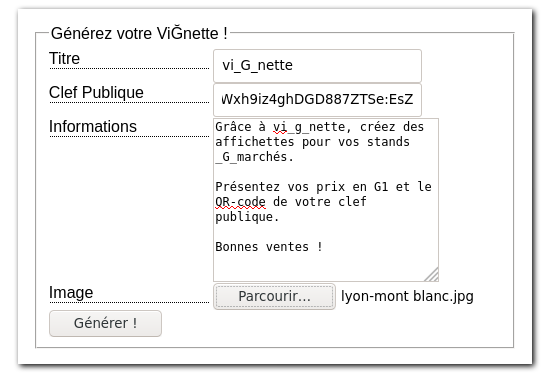
entrez les données :
(vous pouvez taper _G_, _g_, G1 et g1 pour obtenir Ğ, ğ, Ğ1 et ğ1)

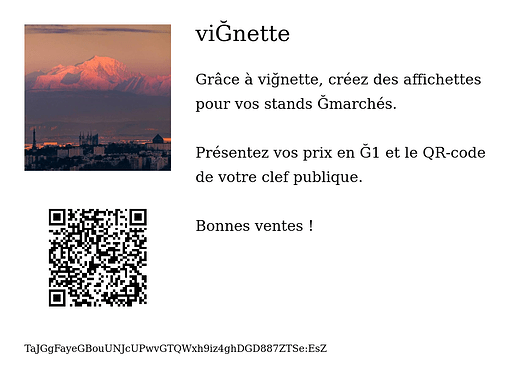
générez :
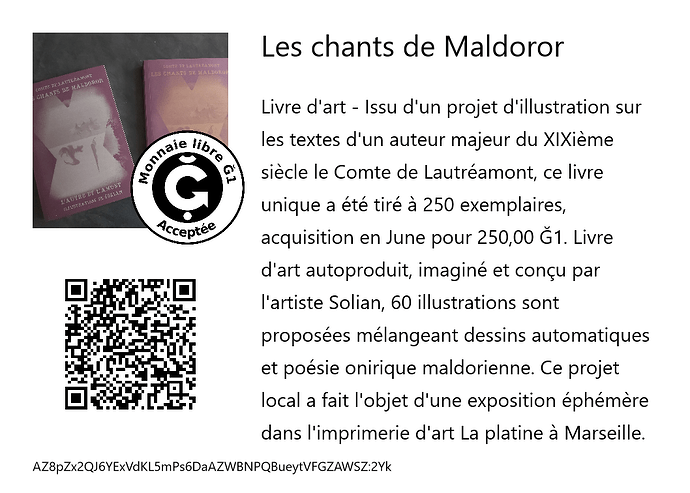
Puis enregistrez sur votre ordi, et imprimez.
Les dimensions de l’image sont 20x28cm en 96dpi, ce qui correspond aux proportions d’une carte de visite (5x7cm) et rentre dans un A4.
je suis preneur de tout retour :
- mise en page
- facilité d’entrée des données et compréhension
- bugs éventuels (j’ai testé avec Firefox et rapidement Chromium)
- etc…
voici les bugs connus et qui ne seront pas corrigés :
- les mots trop longs dépassent du cadre par la droite
- les textes trop longs dépassent par le bas
Si ce travail vous plaît, n’hésitez pas à faire un don sur :
TaJGgFayeGBouUNJcUPwvGTQWxh9iz4ghDGD887ZTSe:EsZ
Qui répartira 20% au compte G1Cotis-répartition et 10% à @tuxmain pour l’hébergement.
NB : Pour l’instant, le site est sur un hébergement limité à ~1000 visites/mois. Ca ne devrait pas poser de souci, mais si le besoin se fait sentir, vous pouvez utiliser le même service hébergé par @tuxmain .
Librement,
Matograine








 Merci.
Merci.